HashOver 1.0
Free and Open Source PHP Comment System
 HashOver is a PHP comment system intended as a
replacement for services like Disqus, IntenseDebate, Livefyre,
and Facebook Comments. HashOver adds a comment section to any
website by placing a few simple lines of JavaScript or PHP to
the source code of any webpage. HashOver is a self-hosted
system and allows completely anonymous comments to be posted,
the only required information is the comment itself. HashOver
is free and open source software under the
GNU Affero General Public License.
HashOver is a PHP comment system intended as a
replacement for services like Disqus, IntenseDebate, Livefyre,
and Facebook Comments. HashOver adds a comment section to any
website by placing a few simple lines of JavaScript or PHP to
the source code of any webpage. HashOver is a self-hosted
system and allows completely anonymous comments to be posted,
the only required information is the comment itself. HashOver
is free and open source software under the
GNU Affero General Public License.
There are a decent number of comment systems available today, few are free and open source, fewer are standalone systems not integrated with a content management system, even fewer are self-hosted, and even fewer allow anonymity.
Notable Features:
|
|
|
What's wrong with existing comment systems?
HashOver solves the following fundamental problems with many third-party comment systems: non-free JavaScript, non-free server-side software (software as a service), requiring an account to comment, requiring an e-mail address to comment, storing comments on a third-party server, tracking IP addresses and user activity, promoting ads to your visitors, making heavy use of AJAX (JavaScript), claiming broad copyright on comments, long load times, and useless or nonexistent APIs.
Many third-party comment systems like Disqus, IntenseDebate, Livefyre, Facebook Comments and Google+ Comments, suffer from these problems and impose them and many restrictions onto their users, meaning you and your website's visitors. HashOver doesn't do this. HashOver is free and open source, and completely customizable, meaning you can make it do whatever you want it to, and it only does what you need it to.
How it works (the basics):
HashOver is self-hosted, as users post comments, individual
XML files are created in a subdirectory named after the page
URL under a specified directory in the
hashover/scripts/settings.php file.
The first comment is named "1.xml", the second comment is named "2.xml", and so on. When a user replies to a comment, another file is created named with the parent comment's number dash the child comment number, so a reply to the second comment ("2.xml") creates a file named "2-1.xml", etc. When a comment is deleted a visitor will simply be deleting the corresponding file.
Prerequisites:
There are two methods of using HashOver, both methods require doing the following first:
-
Download this file: hashover.zip
-
Extract the archive files at or upload them to your website's highest level, typically "/"
-
Give (chmod) all the files permissions "0644" (readable by all and writable by owner)
-
Give directories and PHP files permissions "0755" (readable by all, writable by owner, executable by all)
-
Give "hashover/pages" directory permission "0777" (readable, writable and executable by all)
It is not recommended that permissions "0777" ever be used. For security reasons, the "hashover/pages" directory should be "given" (chown) to the user that the server is configured to execute PHP scripts as, for example "www-data". And then simply give the "hashover/pages" directory permissions "0755".
Alternatively, to avoid setting file permissions manually:
-
Download this file: hashover.tar
-
Extract its contents as root with the following command:
tar -pxf ./hashover.tar
Required Setup:
The following actions are required before using HashOver.
-
Edit the file
hashover/scripts/secrets.phpand make the following changes. -
Set a UNIQUE 8 to 32 character value for the
$encryption_keyvariable. -
Set the
$notification_emailvariable to any valid e-mail address. -
Set a UNIQUE value for the
$admin_nicknamevariable. -
Set a UNIQUE value for the
$admin_passwordvariable.
Using HashOver:
Once the files have successfully been downloaded, extracted, proper permissions set, and setup, all you need to do is copy the code to one of the two following implementation methods and paste it into your webpage(s):
-
JavaScript method (recommended)
<div id="hashover"></div>Optional:
<script type="text/javascript" src="/hashover.php"></script>
The following JavaScript tag may be used with any or all of the following variables to disable specific input fields, by placing it before the
<script>tag mentioned above:<script type="text/javascript">
var rows = "4"; // Sets "Comments" field height
var name_on = "no"; // Disables "Name" field
var passwd_on = "no"; // Disables "Password" field
var email_on = "no"; // Disables "E-mail" field
var sites_on = "no"; // Disables "Website" field
</script>You may defer loading the comment's JavaScript with this code:
<div id="hashover"></div>
<script type="text/javascript" src="/hashover.php" defer="defer"></script>
Or load the comment's JavaScript asynchronously:
<div id="hashover"></div>
<script type="text/javascript">(function() { var s = document.createElement('script'), t = document.getElementsByTagName('script')[0]; s.type = 'text/javascript'; s.async = true; s.src = "/hashover.php"; t.parentNode.insertBefore(s, t); })();</script> -
PHP method
<?php $mode = 'php'; include('hashover.php'); ?>Optional:
In the file
hashover/scripts/php-mode.phpa list of variables nearly identical to the ones mentioned above will be found that allow specific input fields to be disabled.
Getting a Comment Count:
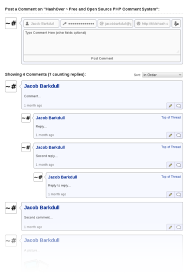
You may set the "count_link" query to display only a comment count linking to a specified page's comments. For example, the following code will display "9 Comments (11 counting replies)".
Give an HTML element the ID attribute "cmtcount"
<span id="cmtcount"></span> for
example, and that element will display a comment count. This
is useful in creating comment "widgets" / "buttons" that display
the comment count and link to the comment section. The
following code displays a link similar to the previous code:
Optional Settings:
In the file hashover/scripts/settings.php
settings for things such as language, default name, HTML
design template, avatar icons, "Popular Comments", spam
checking, default timezone, and more may be adjusted.
Styling the Comments:
To change how the comments look, use a Cascading Style Sheet (CSS.) HashOver comes with a default style sheet named "comments.css" under the "hashover" directory.
Using the JavaScript method this style sheet is automatically
placed in the page when the comments are displayed. This is
not true for the PHP method. However, in both methods it is
recommended that the following <link>
element be placed in the <head> element
of your website's webpage(s):
Alternatively, the following may be placed at the top of an existing style sheet:
Need more control over how the comments look?
Editing the file hashover/html-templates/default.html
allows you to move around the HTML elements of each comment,
meaning you may change where each commenter's avatar icon
and name appears, as well as where the date/permalinks,
"Reply", "Edit", "Like" and "Top of Thread" links appear.
However, rather than editing the
hashover/html-templates/default.html file, it
is recommended you edit a copy of that file, and then merely
change the $template variable in the
hashover/scripts/settings.php file. This way
your changes won't be lost when you upgrade HashOver, and
you will have a working fallback just in case.
HTML in comments:
Users may post comments with a limited number of allowed
HTML tags. These tags include <b>,
<u>, <i>, <s>,
<pre>, <code>,
<ul>, <ol>,
<li>, and <blockquote>.
A user may also include an image in their posts using
[img]http://example.com/image.jpg[/img].
The hyperlink tag <a> is not allowed in
comments, instead users can post URLs as-is and they will
become links. This is done to help protect users against
scams and SPAM, since links can't say something different
than where they actually link to, thereby preventing
phishing, for example.
Use a canonical URL:
A canonical URL uses the canonical link element
in the <head> section of a webpage to
prevent the creation of multiple separate comment
directories for multiple page URLs that present the same
content. For example, http://example.com/page.html
and http://example.com/page.html?parameter=1
will have separate comment threads because the URLs are
different, even if both URLs return the same content.
The following JavaScript will automatically use the URL in the canonical link element:
In PHP adding a $canon_url variable before the
include function will trigger the canonical URL behavior:
$mode = 'php';
$canon_url = 'http://example.com/page.html';
include('hashover.php');
?>
Need more control than a canonical URL offers?
If you need more fine tuned control over URL parsing, particularly what URL queries should be ignored, add unwanted URL queries, one per line, to a file named "ignore_queries.txt" under the "hashover" directory.
Adding a query name without a value will remove the query
from comment directory names no matter what its value is.
Adding a query name with a value (name=value) will only
remove that specific query with that specific value from
comment directory names. For example, add "lang" to the
"ignore_queries.txt" file and the URLs
http://example.com/page.html?lang=en and
http://example.com/page.html?lang=jp
will be treated as being the same page and thus display the
same comment thread.
Need to block an IP address?
If the $ip_addrs variable in the
hashover/scripts/settings.php file is set to
"yes", user IP addresses will be stored in their respective
comment file(s). Those IP addresses can be used to block
spamming, abusive, and/or obstructive users from posting and
interacting with the comments all together. Simply add them,
one per line, to a file named "blocklist.txt" in the
"hashover" directory.
In addition to that, if the variable $spam_IP_check
is set to 'php', 'javascript', or 'both' HashOver will check
whether or not a visitor's IP address is in the database of
spam server IP addresses maintained at
stopforumspam.com.
If a visitor's IP address is in the database the visitor is
most likely a spam server, and the script will exit with a
message saying "HashOver: You are blocked!" while
disallowing the visitor any interaction with the comments,
and thus successfully preventing spam.
The value of $spam_IP_check determines in which
mode(s) visitor IP address spam checking will be enabled.
Generally, JavaScript mode is somewhat naturally protected
against some forms of spam attacks, such as basic automated
form filing, while PHP mode is not. If one is using PHP
mode, they should also set $spam_IP_check to
"php". Likewise, when using JavaScript mode
$spam_IP_check should be set to "javascript",
however, this isn't necessary if spam isn't an issue in
JavaScript mode. Setting $spam_IP_check to
"both" will enable spam checking in both modes, for those
who make use of both modes.
Tutorials:
Implementing the HashOver open source commenting system within Pelican